Autotracing mit InDesign
![]()
von Monika Gause
Leicht versteckt gibt es bereits seit der Version CS3 eine Autotracing Funktion in InDesign. Die kann natürlich nicht mit Spezialsoftware oder Illustrator mithalten, aber zum Spaß könnt Ihr das ja mal ausprobieren.
Benötigt wird ein Rasterbild, dessen Hauptmotiv sich mit hohem Helligkeitskontrast vom Hintergrund abhebt. InDesign kann nur zweifarbige Ergebnisse liefern, d.h. ein Motiv vom Hintergrund freistellen. Das Bild sollte hoch aufgelöst und nicht zu filigran sein. Dieses Bild wird in InDesign platziert.
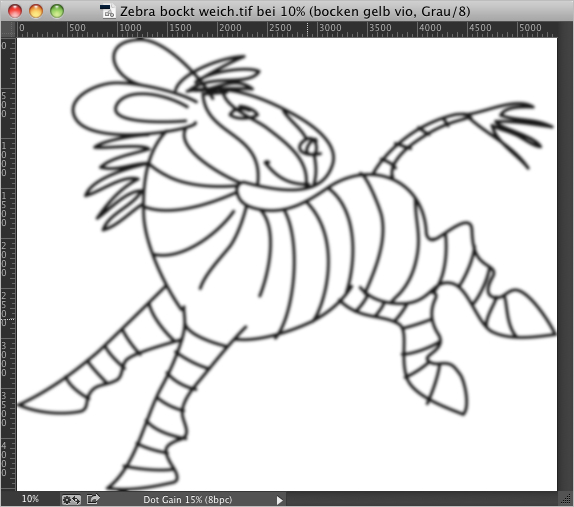
Zur Demonstration habe ich es hier mit diesem Bild probiert (Abb. 1). Die weichgezeichneten Kanten sind natürlich nicht ideal.

Abb. 1
Dann verwendet Ihr die Funktion [Objekt] > [Beschneidungspfad] > [Optionen…] (Abb. 2).

Abb. 2
In der Dialogbox könnt Ihr noch einige Einstellungen vornehmen. Wichtig ist die Einstellung [Hochauflösungsbild verwenden] (Abb. 2, Nr. 1), damit die Originaldaten anstatt der Bildschirmdarstellung für die Vektorumsetzung verwendet werden.
Und das bedeuten die anderen Einstellungen:
[Innenkanten einschließen] Mit dieser Option (Abb. 2, Nr. 2) werden auch „Löcher“ in der Vorlage erkannt und als Pfad generiert (Abb. 3).
![Screenshot – Ansicht [Innenkanten einschließen] Screenshot – Ansicht [Innenkanten einschließen]](http://www.indesign-blog.de/wp-content/uploads/2014/04/4_innenkanten_einschliessen_autotrace.jpg)
Abb. 3
[Schwellenwert] Je höher der eingestellte Wert (Abb. 2, Nr. 3), umso weniger werden helle Bereiche für den Pfad berücksichtigt (Abb. 4). InDesign geht hier wirklich nur nach hell und dunkel vor, Farbkontraste erkennt es nicht so gut.
![Screenshot – Ansicht [Schwellenwert] erhöhen Screenshot – Ansicht [Schwellenwert] erhöhen](http://www.indesign-blog.de/wp-content/uploads/2014/04/5_schwellenwert_hoeher_autotrace.jpg)
Abb. 4
[Toleranz] Mit dem Regler (Abb. 2, Nr. 4) bestimmt Ihr die Genauigkeit. Niedrigere Werte bewirken eine höhere Genauigkeit. Zu niedrige Einstellungen erzeugen häufig „Schleifen“ und natürlich jede Menge Ankerpunkte im berechneten Pfad (Abb. 5).

Abb. 5
[Umkehren] (Abb. 2, Nr. 5) Die Maske wird invertiert (Abb.6).
![Screenshot – Ansicht [Umkehren] Screenshot – Ansicht [Umkehren]](http://www.indesign-blog.de/wp-content/uploads/2014/04/7_umkehren_autotrace.jpg)
Abb. 6
[Auf Rahmen begrenzen] (Abb. 2, Nr. 6) Nur der im Rahmen sichtbare Teil des Bilds wird nachgezeichnet.
Das Erstellen des Beschneidungspfads ist jedoch nur der erste Schritt (Abb. 7). Um diesen auch als Vektorform nutzen zu können, müsst Ihr nun noch [Objekt] > [Beschneidungspfad] > [Beschneidungspfad in Rahmen konvertieren] wählen.

Abb. 7
Anschließend wählt Ihr das platzierte Bild mit dem [Direktauswahl-Werkzeug] aus und löscht es. Der Freistellungspfad ist nun ein ganz normaler Vektorpfad (Abb. 8).

Abb. 8
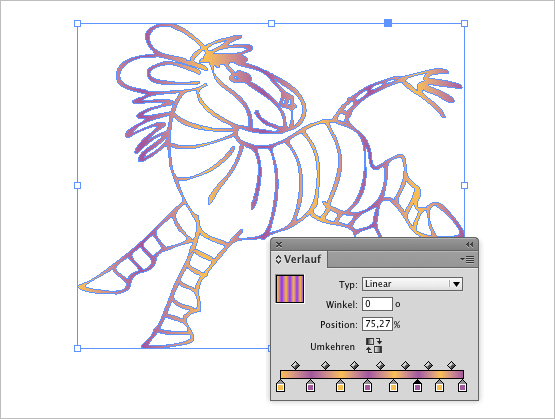
Ihr könnt ihn mit Farben füllen (Abb. 9) oder auch ein anderes Bild oder Text in den Rahmen einfügen.

Abb. 9
Vielen Dank an Monika Gause für das Aufdecken dieser InDesign Funktion :) Wer mehr zu „Vektorgrafiken aus InDesign“ wissen möchte dem sei das neue Buch von Monika sehr empfohlen.
Mehr über Monika selber und ihrer Leidenschaft zu Vektoren könnt Ihr auf ihrer Webseite www.vektorgarten.de oder auf Twitter unter @Vektorgarten erfahren!
Related Posts
Schreibe einen Kommentar Antworten abbrechen
Diese Website verwendet Akismet, um Spam zu reduzieren. Erfahre mehr darüber, wie deine Kommentardaten verarbeitet werden.
// NEWSLETTER

KENNST DU EIGENTLICH DEN InDesign-Blog NEWSLETTER?
Du möchtest immer aktuell informiert werden wenn z.B. ein neues Tutorial-Video online geht? Dann ist der Newsletter der beste Weg!
NEWSLETTER-ANMELDEN
// FACEBOOK GRUPPE

KOMM IN DIE GESCHLOSSENE UND KOSTENLOSE InDesign-Blog FACEBOOK GRUPPE
Hier kannst Du gerne Deine Frage rund um das Thema InDesign stellen und einer der über 1.400 Mitglieder wird bestimmt eine Antwort wissen!
FB-GRUPPE BEITRETEN
// VOREINSTELLUNGEN GUIDE
// SUPPORT BUCHEN

DU BRAUCHST SUPPORT?
In der Planungsphase oder bei der technischen Umsetzung Deiner InDesign Templates für z.B. Magazine, Broschüren oder Bücher? Du suchst Hilfe für den Satz oder die Reinzeichnung? Du willst InDesign besser kennen lernen und bist auf der Suche nach einer Schulung/Coaching (vor Ort/Online)? Oder Du braucht einfach nur die Antwort auf eine knifflige InDesign Aufgabe/Frage? Sprich mich gerne an!
SUPPORT-BUCHEN