Ein Bild über mehrere InDesign Rahmen hinweg platzieren
GASTBEITRAG von Markus Wäger – Rheinwerk Verlag
So verknüpfst Du mehrere Pfade zu einem
Mehrere Rahmen lassen sich zu einem einzigen vereinen, auch wenn sie sich gar nicht überschneiden. Man spricht dann von verknüpften Pfaden. Das ist etwas völlig anderes als gruppierte Rahmen. Verknüpfte Pfade lassen sich beispielsweise dazu nutzen, ein Bild über mehrere Rahmen hinweg zu zeigen. Ich zeige Dir in diesem Tutorial wie das geht.
Bearbeitungsschritte
- Kreis erstellen und vervielfachen
- Verknüpfte Pfade erstellen
- Bild platzieren
- Farbe aufnehmen
Kreis erstellen und vervielfachen
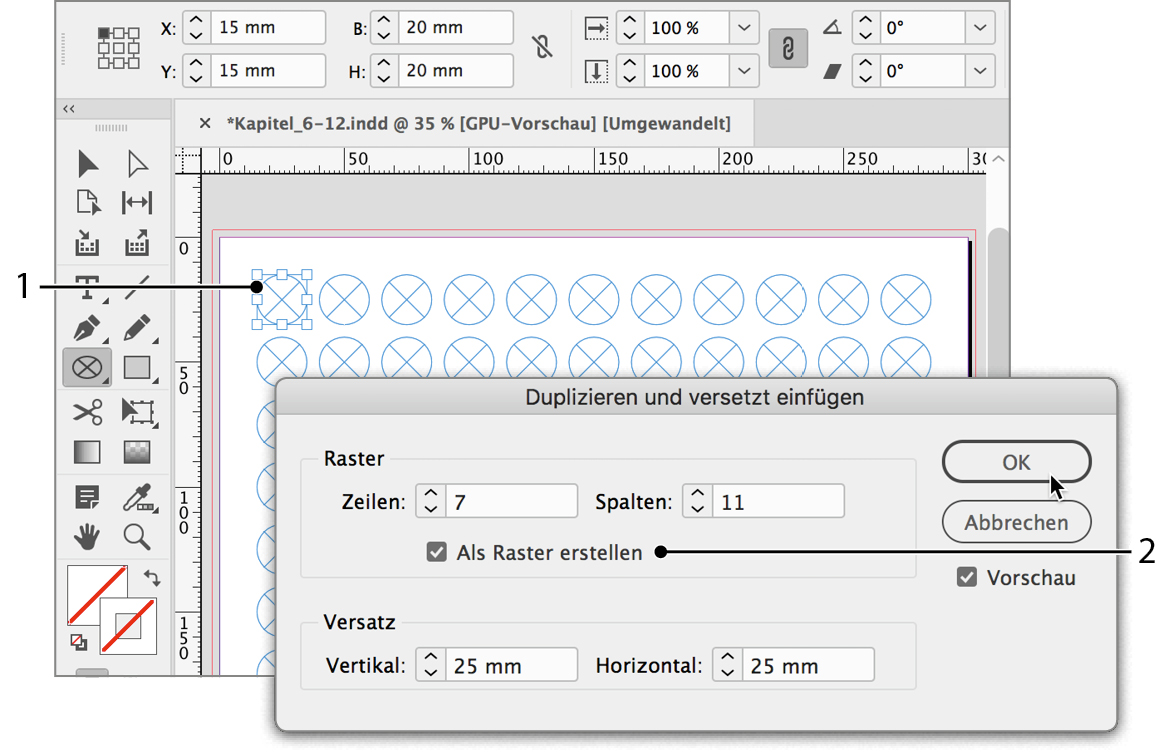
1 Ich erstelle einen Kreis (Abb. 1, Nr. 1) mit einem Durchmesser von 20 mm mit 15 mm Abstand nach links und nach oben und öffne dann über [Bearbeiten] > [Duplizieren und versetzt einfügen…] . Hier aktiviere ich [Als Raster erstellen] (Abb. 1, Nr. 2) und wähle als Versatz sowohl Vertikal als auch Horizontal 25 mm. Mit 7 Zeilen und 11 Spalten fülle ich dann das Seitenformat mit Kreisen.

Abb. 1
Kreise entfernen
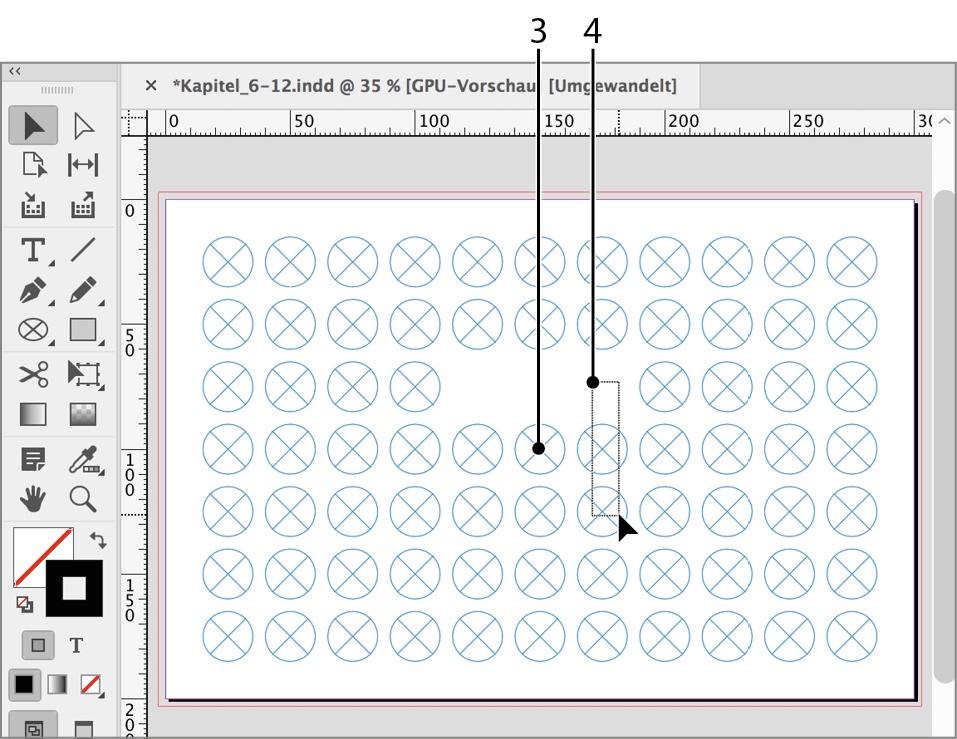
2 In der Mitte möchte ich einen Kreis haben, der einen Durchmesser von 3 × 3 Kreisen zusammen hat. Dazu wähle ich die acht Kreise aus, die den mittleren umgeben, lösche sie und lasse lediglich den in der Mitte (Abb. 2, Nr. 3) stehen. Beachte, dass Du, wenn Du mit einem Auswahlrechteck auswählst, mit der Maus an einer Stelle losziehen musst (Abb. 2, Nr. 4), an der sich kein Objekt befindet!

Abb. 2
Mittleren Kreis vergrößern
3 Den verbleibenden Kreis in der Mitte aktiviere ich und ziehe ihn an einem Eckanfasser bei gedrückter [ALT] + [SHIFT] -Taste größer, bis mir eine grüne intelligente Hilfslinie anzeigt (Abb. 3, Nr. 1), dass er so breit bzw. hoch wie drei Kreise zusammen ist. [ALT] bewirkt, dass sich die Vergrößerung auf die Mitte der Auswahl bezieht, [SHIFT] , dass die Proportionen erhalten und der Kreis ein Kreis bleibt.

Abb. 3
Pfade verknüpfen
4 Dann wähle ich mit [CMD/STRG] + [A] alle Elemente aus und im [Objekt]-Menü > [Pfade] > [Verknüpften Pfad erstellen] . Die 69 Einzelelemente werden dadurch zu einem einzigen Objekt zusammengefasst. Über [Datei] > [Platzieren] importiere ich nun ein Bild.

Abb. 4
Bild im verknüpften Pfad verschieben
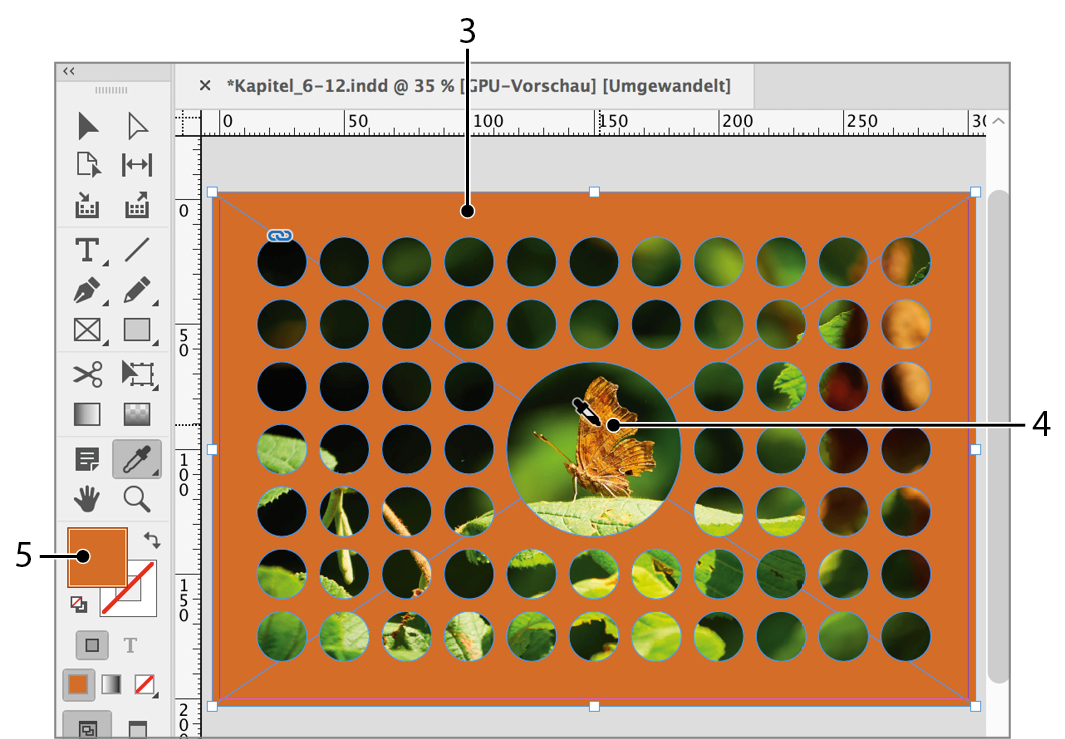
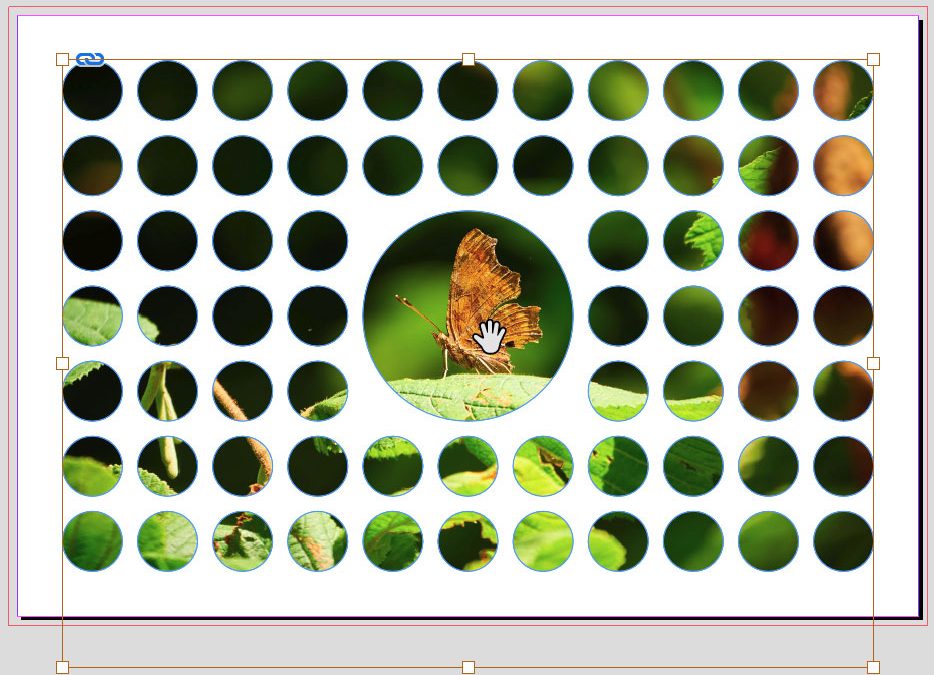
5 Dieses Bild habe ich bereits in einer passenden Breite vorbereitet, doch der Schmetterling im Zentrum erscheint nicht schön im mittleren Kreis. Per Doppelklick mit dem [Auswahlwerkzeug] ![]() wähle ich den Inhalt der Layoutrahmen (Abb. 5, Nr. 2) aus und verschiebe ihn so weit nach unten, bis die Oberkante des Bildes bündig mit der Oberkante der obersten Zeile der Kreise liegt.
wähle ich den Inhalt der Layoutrahmen (Abb. 5, Nr. 2) aus und verschiebe ihn so weit nach unten, bis die Oberkante des Bildes bündig mit der Oberkante der obersten Zeile der Kreise liegt.

Abb. 5
Hintergrund mit Bildfarbe erstellen
6 Ich erstelle einen Rahmen über die ganze Seite und bringe ihn mit [CMD/STRG] + [SHIFT] + [Ö] in den Hintergrund. Einfärben möchte ich ihn mit einer Farbe aus dem Bild. Ich prüfe, ob Fläche im Vordergrund liegt (Abb. 6, Nr. 5), aktiviere das [Pipette-Werkzeug] ![]() und klicke damit auf einen Orangeton im Bild (Abb. 6, Nr. 4). Anders als bei Farbeinstellung wird hier nur eine Farbe aufgenommen und diese unmittelbar auf das ausgewählte Objekt angewendet (Abb. 6, Nr. 3).
und klicke damit auf einen Orangeton im Bild (Abb. 6, Nr. 4). Anders als bei Farbeinstellung wird hier nur eine Farbe aufgenommen und diese unmittelbar auf das ausgewählte Objekt angewendet (Abb. 6, Nr. 3).

Abb. 6
Alternative Farbe aufnehmen
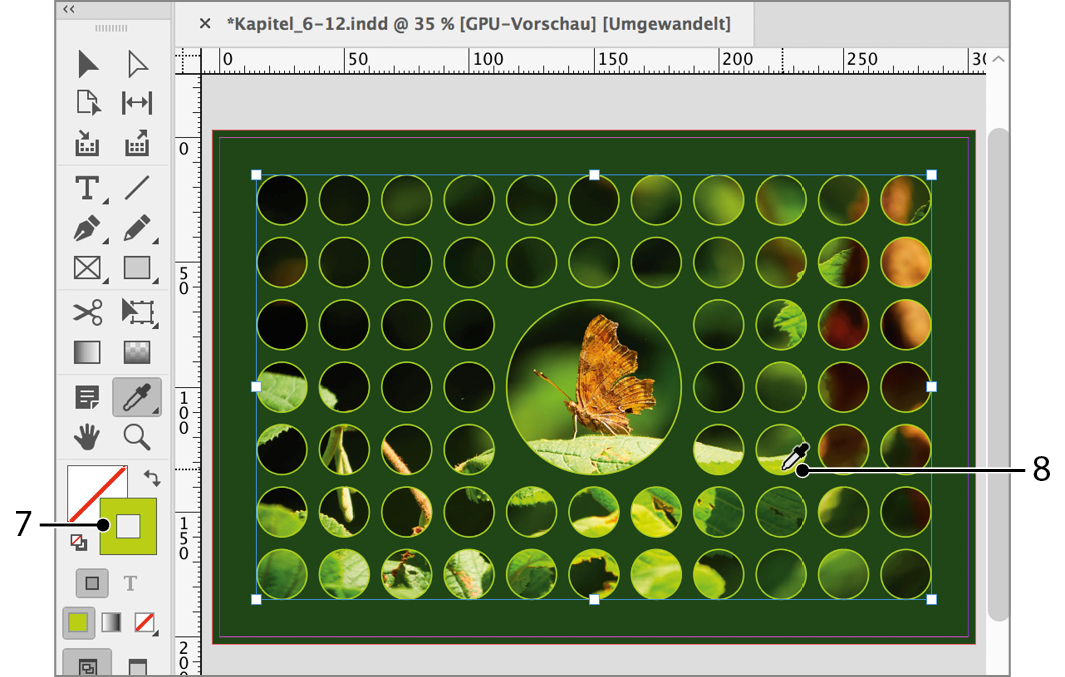
7 Der Orangeton ist mir zu aufdringlich. Ich möchte lieber ein dunkles Grün testen. Versuchst Du, nach der Definition einer Farbe per Klick eine neue Farbe aufzunehmen, tut sich gar nichts. Stattdessen ist ein Klick (Abb. 7, Nr. 6) bei gedrückter [ALT] -Taste erforderlich, um eine neue Farbe aufzunehmen und dem ausgewählten Objekt zuzuweisen.

Abb. 7
Kontur mit Farbe aus Bild
8 Abschließend wähle ich mit dem Auswahlwerkzeug wieder die verknüpften Kreise aus, bringe Kontur in den Vordergrund (Abb. 8, Nr. 7) und picke mit dem Pipette-Werkzeug ein etwas helleres Grün (Abb. 8, Nr. 8) aus dem Bild.
Hinweis: Damit die Einstellung der Kontur nicht von den blauen Markierungen der Rahmen überlagert wird, wähle ich unter [Ansicht] > [Extras] > [Rahmenkanten ausblenden] . Der Tastaturbefehl dafür unter Windows ist [STRG] + [H] . Am Mac steht [^] in [CMD] + [^] + [H] für [CTRL]. H steht für das englische »Hide«.

Abb.8
Dieser Gastbeitrag ist ein Tipp aus dem Buch „Adobe InDesign CC – Schritt für Schritt zum perfekten Layout“* von Markus Wäger aus dem Rheinwerk Verlag.
Das schreibt der Verlag über das Buch:
Adobe InDesign CC – Schritt für Schritt zum perfekten Layout
Ein beeindruckendes Buch! Es führt Sie ganz intuitiv in die Arbeit mit InDesign CC ein. Sie haben ein konkretes Problem? Schlagen Sie einfach den passenden Workshop auf, laden Sie das Beispielmaterial herunter und folgen Sie den Schritt-Anleitungen des Autors, und es wird ein Kinderspiel sein, die Erklärungen auch auf Ihre eigenen Aufgabenstellungen zu übertragen.
Ein Workshop-Buch mit zahllosen Tipps, Tricks, mit nicht nur Einsteiger, sondern auch Fortgeschrittene InDesigner schnell ihre Ziele erreichen.
Mehr Informationen zu dem Buch und eine Leseprobe findet Ihr hier
Ich freue mich, wenn Ihr diesen Blogpost mit Euren Kollegen und Freunden teilt… Danke!
*Links sind Affiliate-Links. Das heißt kommt über diesen Link ein Einkauf zustande, werde ich mit einer Provision beteiligt. Für Euch entstehen dabei selbstverständlich keine Mehrkosten. Danke für Eure Unterstützung!
Related Posts
35 Comments
Schreibe einen Kommentar Antwort abbrechen
Diese Seite verwendet Akismet, um Spam zu reduzieren. Erfahre, wie deine Kommentardaten verarbeitet werden..
// NEWS
// NEWSLETTER

KENNST DU EIGENTLICH DEN InDesign-Blog NEWSLETTER?
Du möchtest immer aktuell informiert werden wenn z.B. ein neues Tutorial-Video online geht? Dann ist der Newsletter der beste Weg!
NEWSLETTER-ANMELDEN
// FACEBOOK GRUPPE

KOMM IN DIE GESCHLOSSENE UND KOSTENLOSE InDesign-Blog FACEBOOK GRUPPE
Hier kannst Du gerne Deine Frage rund um das Thema InDesign stellen und einer der über 1.400 Mitglieder wird bestimmt eine Antwort wissen!
FB-GRUPPE BEITRETEN
// VOREINSTELLUNGEN GUIDE
// SUPPORT BUCHEN

DU BRAUCHST SUPPORT?
In der Planungsphase oder bei der technischen Umsetzung Deiner InDesign Templates für z.B. Magazine, Broschüren oder Bücher? Du suchst Hilfe für den Satz oder die Reinzeichnung? Du willst InDesign besser kennen lernen und bist auf der Suche nach einer Schulung/Coaching (vor Ort/Online)? Oder Du braucht einfach nur die Antwort auf eine knifflige InDesign Aufgabe/Frage? Sprich mich gerne an!
SUPPORT-BUCHEN





HERZLICHEN GLÜCKWUNSCH an die beiden Gewinner Catrin und Simon zum neuen Buch „Adobe InDesign CC – Schritt für Schritt zum perfekten Layout“ von Markus Wäger aus dem Rheinwerk-Verlag!
Vielen vielen Dank auch an alle anderen die mitgemacht haben!
Liebe Grüße,
Tim
Ich möchte das Buch gewinnen will ich InDesign noch besser beherrschen will.
Ich wünsche mir das Buch schon sehr lange, weil ich mit InDesign sehr gerne arbeite und damit meine Bücher Layoute und mir sicher bin das es noch sehr, sehr viele Kniffe gibt, die ich bisher noch nicht herausgefunden habe. Vielen Dank für das schöne Tutorial. Alles Liebe
Tolles Tutorial macht in der Tat Lust alles in dem Buch zu lesen. Wäre eine gute Sache mal wieder ein Buch zu lesen nach langen nur online zu lernen. Das Tutorial hat mir gezeigt dass es auch noch gute Bücher gibt! Danke.
Seit 4 Jahren bin ich nun ausgelernter Mediengestalter. Allerdings habe ich mir aber InDesign von Grund auf selber beigebracht. Gerne würde ich mal meinen Horizont erweitern und die Vorgehensweise Anderer betrachten.
InDesign ist einfach ein Zauberkasten. Man lernt nie aus! Das Buch wäre für mich die perfekte Lektüre um noch mehr spannende Tipps wie diesen zu erlernen ?
Immer häufiger muss ich Dokumentationen für meine Kunden schreiben. Da ich bereits CreativeCloud Abonnent würde sich dafür InDesign perfekt anbieten. Da ich mit InDesign aber noch nie wirklich gearbeitet habe, wäre das Buch dafür perfekt.
Ich arbeite schon seit vielen Jahren mit Indesign. Habe mir alles selbst bei gebracht, da Kurse leider so teuer sind. Das Buch wäre eine Riesen Hilfe für mich. Liebe Grüße
! ich möchte was lernen .. ? !
Weil es immer noch viel in dem Programm zu entdecken gibt und ich hoffe noch manchen Trick und Kniff zu finden, den ich noch nicht kenne :)
Ich würde das Buch gerne gewinnen, da ich durch diesen Blog so viel mitgenommen habe – vor allem für meinen Beruf als Mediengestalterin. Und natürlich: man lernt nie aus, also um die neuen Feautures noch besser kennen zu lernen.
Seit Jahren nutze ich die CreativeCloud. InDesign allerdings bisher noch nicht ?
Dieses Buch wäre für mich ein toller Einstieg. Würde ich mich irre drüber freuen ?
Seit einer Woche eine neue Azubine. Ich brauche da ein paar freie Stunden: mit dem Buch kann ich das erreichen…
Man lernt nie aus und viele Wege führen an Rom vorbei, zur perfekten Datei. Entsprechend würde ich mich über das Buch freuen. :)
Ich würde mich sehr über das Buch freuen, weil ich Indesign zwar schon ewig kenne, es mittlerweile sogar manchmal unterrichte, aber noch nie ein Buch dazu hatte. Echt. Es wird Zeit.
Kurz und bündig, ohne überflüssiges BlaBla
Weil man bei InDesign nie ausgelernt hat.
Als Grafiker, Reinzeichner und Befürworter von effizenterem Arbeiten kann man immer neue Kniffe lernen. Und ich mag die Rheinwerk-Produkte.
Weil ich an Dienstag den 17.07. Geburtstag habe. Und das ein total cooles Geschenk währe
Ich möchte das Buch gerne haben, weil es in InDesign so viele verschiedene Wege zum Ziel gibt. Durch die Anleitungen und Tipps der Autoren erhoffe ich mir effizientere Wege kennenzulernen und sicherlich auch, andere Werkzeuge und Methoden für mich neu zu entdecken.
Ich muss das Buch haben weil ich gerade mit einer Umschulung begonnen habe, das Buch ist unabdingbar für mich.
… als Neu-Einsteiger in die InDesign-Welt wäre das Buch eine riesige Hilfe für mich. Habe schon ein paar Bücher vom Rheinwerk-Verlag und bin sehr zufrieden damit.
Ich möchte mich gern noch deutlicher in InDesign vertiefen, dafür wären gute Beispiele und Arbeitsanweisungen richtig praktisch.
So ein Buch kann man immer gute gebrauchen vor allem im schnelllebeigen Bereich Multimedia ist es gut immer ein zuverlässiges Nachschlagewerk zu haben.
Lg
Ich würde das Buch in meinem nächsten InDesign- und Typografie-Kurs meinen Studierenden vorstellen und sie ermuntern, es sich für die tögliche Arbeit anzuschaffen (wenn ich für Fragen nicht da bin). Danach käme es in unsere Schulbibliothek,
In ein paar Tagen bekomme ich mein IHK-Zeugnis & danach geht es so richtig los! Ich würde mich sehr über dieses Buch ? freuen, ich musste vorerst mit Corel Draw Vorlieb nehmen und widme mich nun neuen Projekten – MIT Indesign! ?? Ich wünsche allen anderen viel Glück ?
Die ersten Schritte in InDesign gehen neue Kollegen zumeist zusammen mit mir. Diesen dann mal ein Buch in die Hand zu geben, das das Gehörte vertieft, wäre ein echter Segen.
Dieses Buch würde bei mir eine echte Bresche in meinem oldfashioned Adobe-Bücherregal schliessen. Ich besitzte schon mehrere Bücher von Markus Wäger und wurde bisher nie enttäuscht. Die Workshops mit dem Beispielmaterial sind einfach Klasse. Die Erklärungen und Bebilderungen sind praxisnah und leicht verständlich. Mit diesem Buch könnte ich mir sicher noch ein paar ID-Wissenslücken schliessen. #wiederwasgelernt #manhatnieausgelernt
…weil Markus Wäger ein super Autor ist. Auch zu empfehlen, sein Buch „Grafik und Gestaltung“.
Up to Date bleiben / Mein erstes Buch in Sachen InDesign das wäre was.
Da ich InDesign für Verträge und weitere schriftliche Korrespondenz benutze, wäre dieses Buch für ein besseren Umgang mit Verlaufstext, Absatzregeln usw. mehr als nur hilfreich.
Daher heisse ich dieses Buch in meinem Büro herzlich willkommen :-)
Beste Grüsse
Weil ich in meinem Job tagtäglich mit den Herausforderungen, die InDesign & Co. mit sich bringen, kämpfe und die Rheinwerk-Bücher einfach toll sind.
LG
Ich bin noch Anfängerin in Indesign und kratze nur an der Oberfläche des Programms herum. Gerne würde ich meine Grundkenntnisse vertiefen und das Programm sicher beherrschen.
Vielen Dank für das tolle Gewinnspiel und freundliche Grüße, Uta Glauß
Ich möchte einfach bessere Grafiken und Präsentationen erstellen können.
LG
Als Lehrer für Multimedia sind ausgearbeitete Erklärungsschritte und hilfreicher Segen, um Übungsaufgaben und Unterrichtsmaterial zu erstellen.